#front end website development
Explore tagged Tumblr posts
Text
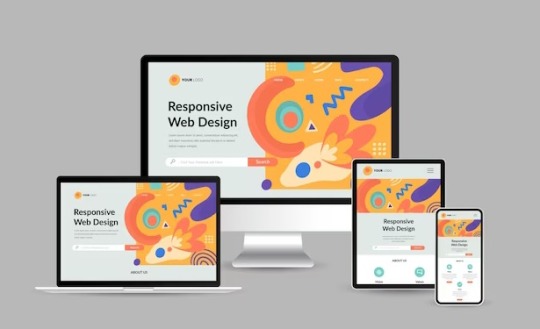
Responsive Design: A Must Have for Modern Websites
In today's digital era, a website is the face of your business, often serving as the first point of interaction with potential customers. With the rapid growth of mobile and tablet use, having a website that looks good only on a desktop is no longer sufficient. Enter responsive design—a critical component of website development that ensures your site performs well across all devices. For any business looking to succeed online, partnering with a website development company or a digital marketing agency to implement a responsive design is not just an option; it's a necessity. Here’s why responsive design is a musthave for modern websites.
1. Enhances User Experience Across Devices
A responsive website automatically adjusts its layout, images, and text to fit any screen size, whether it’s a smartphone, tablet, or desktop computer. This adaptability ensures that users have a seamless experience regardless of the device they are using. A positive user experience (UX) is crucial for retaining visitors and reducing bounce rates. When users can easily navigate your website, find information quickly, and enjoy a visually appealing layout, they are more likely to stay longer and engage with your content. By working with a digital marketing and advertising agency to create a responsive website, you cater to the needs of all users, improving satisfaction and encouraging repeat visits.
2. Improves Search Engine Rankings
Responsive design is not just about user experience; it also plays a significant role in search engine optimization (SEO). Search engines like Google prioritize websites that are mobilefriendly, meaning a responsive design can improve your website's rankings. When you invest in responsive website development, you are also investing in better visibility on search engines. This is especially important as mobile searches continue to outnumber desktop searches. By optimizing your website for all devices, you make it easier for search engines to crawl and index your content, leading to improved rankings and more organic traffic.
3. Reduces Maintenance Costs and Time
A responsive website eliminates the need for multiple versions of the same site, such as separate desktop and mobile versions. Managing a single, responsive site is far more costeffective and timeefficient than maintaining multiple versions. With a responsive design, you can update content, images, and other elements in one place, ensuring consistency across all devices. Partnering with a website development company that specializes in responsive design means fewer resources spent on maintenance, allowing you to focus on other aspects of your digital marketing strategy.
4. Boosts Conversion Rates
A welldesigned, responsive website can significantly boost conversion rates. When users have a consistent experience across all devices, they are more likely to trust your brand and complete desired actions, whether it’s filling out a contact form, signing up for a newsletter, or making a purchase. A digital marketing agency can help you create a responsive design that strategically places calls to action (CTAs) and key information where it’s most accessible, increasing the chances of conversion. By providing a frictionless experience, you reduce the barriers that often prevent users from taking the next step.
5. Supports Digital Marketing Efforts
Responsive design is integral to any digital marketing strategy. Whether you’re running payperclick (PPC) campaigns, social media advertising, or email marketing, your website is the hub where traffic is directed. A nonresponsive website can negatively impact the performance of these campaigns by causing high bounce rates and low engagement. A digital marketing and advertising agency understands the importance of having a responsive website to support these efforts, ensuring that users who land on your site have a positive experience, leading to higher engagement and better campaign performance.
6. Adapts to Future Trends and Technologies
The digital landscape is always evolving, with new devices, screen sizes, and user behaviors constantly emerging. A responsive design is inherently flexible and adaptable, allowing your website to remain relevant as new trends and technologies develop. By implementing responsive design, you futureproof your website, ensuring it stays compatible with the latest devices and standards. This adaptability is crucial for maintaining a competitive edge in an everchanging online environment.
7. Provides a Competitive Advantage
In a crowded digital marketplace, standing out from the competition is essential. A responsive website gives you a competitive edge by providing an optimal user experience, enhancing SEO, and supporting your digital marketing efforts. Many businesses still overlook the importance of responsive design, so by investing in it, you position your brand as modern, userfocused, and ahead of the curve. A digital marketing agency can help you leverage this advantage, making sure your website attracts and retains customers better than your competitors.
Conclusion: Make Responsive Design a Priority
Responsive design is not just a trend—it’s a necessity for modern websites. It enhances user experience, improves search engine rankings, reduces maintenance costs, boosts conversion rates, and supports digital marketing efforts. By collaborating with a website development company or a digital marketing and advertising agency, you can create a responsive website that meets the needs of today’s users and adapts to future trends.
Make responsive design a priority in your website development strategy and reap the benefits of a site that performs well on all devices, providing a seamless experience for every visitor.
#web developer#website developers#web dev company#web development company#website development company#web developers near me#web designing company sites#responsive web development#website and digital marketing#web development services#website development service#website design & development#web app development#web application development#web based development#web design and development#website design and development#website application development#website and app development#website developers near me#front end website development#internet and web design#website development near me#app development cost#indian web design company#web design companies near me#web designing company near me#web development companies near me#web development agency#web dev agency
1 note
·
View note
Text
always lamenting the loss of the stan+wendy crime bonding b plot.... it would've been so good for both of their characters.....
#and plus it would've worked well as a post nhws ep#since it ends with stan being willing to take complete blame for their heist cos he doesn't want wendy to end up like him#but before nwhs he wouldn't be able to let himself to do that cos he's so close to saving ford#but post nwhs he's kinda of in the state of '...what now'#(the aimlessness of not getting what he wanted and his future being uncertain and#the hollowness that comes from fulfilling a goal that defined his life for so long.....)#meanwhile i'm just argh!!!! wendy could've had so much more to her character!!!#not having a goal in her life other than wanting to leave town#still struggling with the loss of her mum and conflicts with her dad#loving her family but them stressing her the hell out#i love the idea of stan seeing similarities between them!!!#(....except she's popular and has a bunch of friends and isn't that close to her brothers as he was to ford lol)#but ya know the whole teen acting out thing while putting on a front#(i know alex mentions constantly that 'oh yeah i'll definitely work on a wendy story if we ever do a special' but dangit!!!#i still can't believe we didn't get a comic story for her when he admits him never developing her character#is the major flaw of the series!!!)#(yes i'm bitter that she barely got anything for tbob and the website booooo)
9 notes
·
View notes
Text
Websites to practice Front-End
(22/02/2023)
Today I wanted to share websites to practice your frontend skills.
Front-end is complicated for my head (ask me to solve an algorithm with structure while but not to center a div HUEHHUE).
BUT at the same time I love a well done and coded design/ui. That's why today I want to share resources to help you train
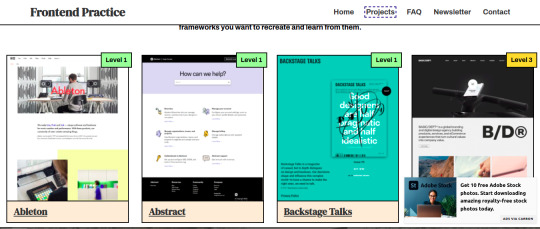
1- Front-End Practice

They have 3 levels, beginner, intermediate and advanced. There's no "answer" so you can't copy the code, it's just you trial and error until you get to the template (which really is a website that exists)

One thing I thought was really cool here was that it tells you what you're going to practice the most in the exercise, color palette and search features.
It's very interesting for a front-end not to be dependent on a tutorial, because from what I've seen in interviews, they ask you to make a layout and you won't be able to make one yourself if you don't learn to break down a single layout from the beginning and try and making mistakes until it's perfect.
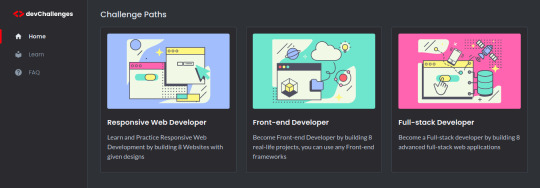
2- DevChallenges

I find the projects not only beautiful visually but also interesting to practice. Here you already have the solutions that other people recommend, but again I think it's best for us to try and make mistakes until we get similar.And it also sorts the levels.
Here an example:

Cool huh? Well, I hope this helps someone who is looking for projects to practice with. We can invest a lot of time trying to make a layout, so having something ready I know helps a lot.
I wish you good studies and a great Wednesday, drink water.
#front end#frontenddevelopment#html css#html5#full stack developer#static website design tools#css3#javascript#reactjs#software engineer#practice#studyblr#studyblog#codeblr#resour#study tips
302 notes
·
View notes
Text
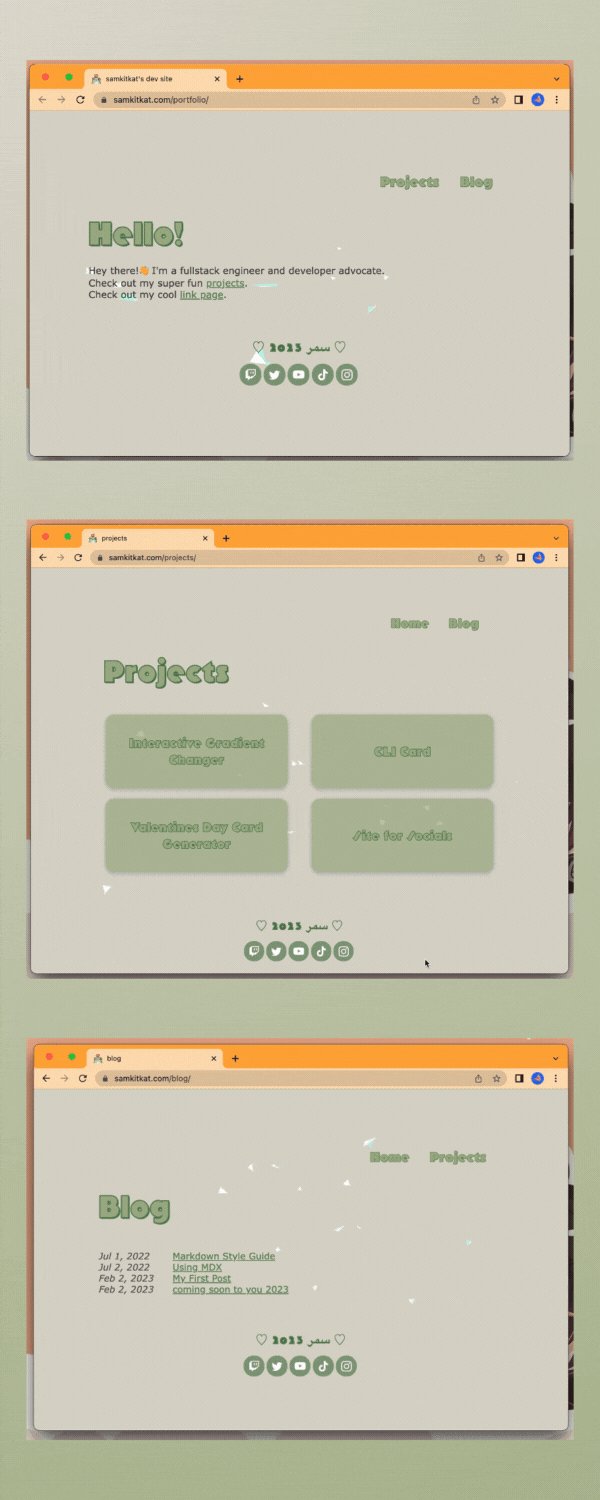
personal portfolio site v1 /ᐠ。ꞈ。ᐟ\
been working on my personal portfolio for a bit and while it's still got a long ways to go I wanted to share my progress ╰( ^o^)╮

decided to build this site using the astro.build web framework. so far I really enjoy the framework! I absolutely love the idea of reusable components which is why I was drawn towards reactjs, this allows you to do the same even with just plain vanilla js ₍ᐢ•ﻌ•ᐢ₎*:・゚
#codeblr#progblr#astro.build#reactjs#website development#javascript#portfolio#software#webdev#programming#tech#front end dev
96 notes
·
View notes
Text

Days 128 to 129
I have worked hard on my portfolio site and added some cool animations and tool tips. I have done lots of prettying up as well. Tomorrow I'll fully implement the contact page.
#self improvement#cosmickittytalk#codeblr#csharp programming#csharp#csharp is superior#girls who code#programming#coding challenge#blazor#blazor programming#blazor website development#javascript#html css#html5 css3#htmlcoding#html5#css3#css animation examples#css#web development#website#front end development#full stack developer#coding for a year#coding#website development#website design#website animation#animated website
13 notes
·
View notes
Text

Harry Atkins
#Harry Atkins#independent#developer#web#front-end development#portfolio#white#dark mode#text mode#monochrome#type#typeface#font#Söhne#2023#Week 42#website#web design#inspire#inspiration#happywebdesign
8 notes
·
View notes
Text
React JS
Component-Based Architecture:
React applications are built using components, which are reusable, self-contained pieces of the UI. Components can be nested, managed, and handled independently, leading to better maintainability and scalability.
JSX (JavaScript XML):
React uses JSX, a syntax extension that allows HTML to be written within JavaScript. This makes the code more readable and easier to write.
Virtual DOM:
React maintains a virtual DOM, an in-memory representation of the actual DOM. When the state of an object changes, React updates the virtual DOM and efficiently determines the minimal set of changes needed to update the real DOM, leading to performance improvements.
One-Way Data Binding:
Data flows in one direction, from parent to child components, which makes the data flow and logic easier to understand and debug.
State Management:
React components can maintain internal state, making it easy to build dynamic and interactive UIs. For more complex state management, libraries like Redux or Context API can be used.
Advantages of Using React
Performance:
Due to the virtual DOM, React minimizes direct manipulation of the DOM, resulting in better performance for dynamic applications.
Reusable Components:
Components can be reused across different parts of an application, reducing the amount of code and enhancing consistency.
Strong Community and Ecosystem:
A large community and a rich ecosystem of tools and libraries support React, making it easier to find solutions, get support, and integrate with other technologies.
SEO Friendly:
React can be rendered on the server using Node.js, making web pages more SEO-friendly compared to traditional client-side rendering.
Getting Started with React
To start building applications with React, you need to have Node.js and npm (Node Package Manager) installed. Here’s a basic setup to create a new React application:
Install Node.js and npm:
Download and install from Node.js website.
Create a New React Application:
You can use Create React App, an officially supported way to create single-page React applications with no configuration required:
npx create-react-app my-app cd my-app npm start
import React from 'react';
function Welcome(props) { return
Hello, {props.name}
; }
export default Welcome;
#React JS#Front end Developer#Advanced JavaScript#coding#html css#htmlcoding#html#css#php#website#html5 css3#software#React Training
5 notes
·
View notes
Text
Navigating Responsive Design: Best Practices for Website Builders
In today's digital landscape, where users access websites on a myriad of devices with varying screen sizes and resolutions, responsive design has become an essential aspect of modern website development. Mastering responsive design involves understanding the principles and strategies that ensure a seamless user experience across devices. From flexible layouts to optimized images, implementing responsive design techniques can significantly enhance a website's usability and accessibility. Let's delve into some essential strategies for mastering responsive design in website development.

First and foremost, creating a responsive layout is fundamental to accommodating different screen sizes. Instead of fixed-width layouts, developers utilize fluid grids and proportional sizing to ensure that content adapts dynamically to the user's device. By employing relative units such as percentages and viewport width (vw), elements on the webpage can scale proportionally, maintaining consistency and readability across various screen sizes.
Moreover, adopting a mobile-first approach is pivotal in responsive web design. This methodology involves designing for mobile devices initially and then progressively enhancing the layout for larger screens. By prioritizing mobile optimization, developers ensure that the website delivers a smooth experience on smartphones and tablets, which are increasingly prevalent among users.
Another crucial aspect of responsive design is media queries. These CSS rules allow developers to apply different styles based on the characteristics of the device, such as screen width, orientation, and pixel density. Media queries enable targeted adjustments to typography, layout, and images, optimizing the presentation for each device category. By leveraging media queries effectively, developers can create adaptive designs that seamlessly adjust to the user's viewport.

Furthermore, optimizing images is imperative for responsive web design. Large, high-resolution images can significantly impact page load times, especially on mobile devices with limited bandwidth. Techniques such as responsive images, where multiple image sizes are served based on the device's screen size and resolution, help minimize bandwidth usage and improve loading performance. Additionally, using image formats like WebP or JPEG 2000 can further reduce file sizes without compromising visual quality.
In addition to layout and media optimization, ensuring touch-friendly navigation is essential for responsive design. On touchscreen devices, traditional mouse-centric interactions may not translate well, leading to a frustrating user experience. Implementing touch-friendly elements such as larger buttons, ample spacing between links, and swipe gestures enhances usability on mobile devices, making navigation intuitive and effortless for users.
Moreover, performance optimization plays a crucial role in responsive design. As users expect fast-loading websites regardless of their device, developers must prioritize performance optimization techniques such as minification, caching, and asynchronous loading of resources. By reducing unnecessary HTTP requests and optimizing code and assets, developers can significantly improve the website's loading speed and overall performance on all devices.
By harnessing the latest technologies and best practices in responsive design, VerloopWeb guaranties your website adapts seamlessly to varying screen sizes and resolutions, delivering an exceptional user experience across desktops, tablets, and smartphones. With VerloopWeb, you can confidently navigate the ever-changing digital landscape, knowing that your website will always remain accessible, engaging, and visually stunning, regardless of the device used to access it. Partner with us today and elevate your online presence to new heights with our expertise in responsive website design.
#website development#web design#responsive web design#website designers#front-end development#website maintenance#dedicated web designer
2 notes
·
View notes
Text
Elevating Digital Presence in Kolkata's Web Development Landscape

In the bustling metropolis of Kolkata, where tradition meets technology, Unite Business Networks (UBN) stands out as a leading force in the realm of website development. As businesses increasingly recognize the importance of a strong online presence, finding the right partner for website development becomes pivotal. In this blog, we explore why Unite Business Networks is a standout choice among the best website development agencies in Kolkata, offering unparalleled expertise, innovation, and client-centric solutions.
1. A Legacy of Excellence:
Unite Business Networks boasts a legacy of excellence in the field of website development. With years of experience, our team has successfully crafted digital solutions for a diverse range of clients, from startups to established enterprises. Our track record speaks volumes about our commitment to delivering high-quality websites that not only meet but exceed our clients' expectations.
2. Tailored Solutions for Kolkata's Diverse Market:
Kolkata is a melting pot of cultures, and businesses need websites that resonate with the local audience. At UBN, we understand the unique dynamics of the Kolkata market. Our team of developers, designers, and strategists work collaboratively to create websites that not only showcase your brand but also connect with the cultural nuances of the local audience, ensuring maximum impact.
3. Innovation at the Core:
In a rapidly evolving digital landscape, staying ahead of the curve is imperative. UBN prides itself on being at the forefront of technological innovation. We constantly explore and implement the latest trends in website development, be it responsive design, progressive web apps, or immersive user experiences. Our commitment to innovation ensures that your website is not just current but also future-proof.
4. Client-Centric Approach:
At UBN, we believe in a client-centric approach that prioritizes understanding your business goals and tailoring our solutions to meet them. Our team takes the time to engage with clients, comprehend their vision, and collaboratively develop a strategy that aligns with their objectives. This client-focused methodology ensures that every website we create is a unique reflection of the brand it represents.
5. Affordability without Compromise:
Website development should not be a financial burden for businesses, especially in a competitive market like Kolkata. UBN takes pride in offering cost-effective solutions without compromising on quality. Our transparent pricing model ensures that businesses, big or small, can access top-notch website development services that align with their budget constraints.
6. Skilled and Dynamic Team:
The backbone of UBN is its team of skilled and dynamic professionals. From experienced developers and creative designers to strategic thinkers, our team combines expertise with passion to deliver outstanding results. We invest in continuous skill development, ensuring that our team remains at the forefront of industry trends and technologies.
7. Local Insight, Global Vision:
While UBN is deeply rooted in the local fabric of Kolkata, we also bring a global vision to our projects. Our team draws inspiration from international design and development standards, creating websites that not only excel in the local market but also stand out on the global stage. This unique blend of local insight and global vision sets UBN apart from other website development agencies in Kolkata.
8. Robust Project Management:
We understand that effective project management is crucial for the timely delivery of high-quality websites. UBN employs robust project management methodologies that ensure transparency, communication, and accountability throughout the development process. Our clients are kept informed at every stage, fostering a collaborative environment that results in successful project outcomes.
9. Proven Results and Client Testimonials:
The success of UBN is not just measured by our words but by the results we deliver. Our portfolio showcases a diverse range of projects, each a testament to our commitment to excellence. Client testimonials speak volumes about the positive impact our websites have had on their businesses, reinforcing UBN's position as one of the best website development agencies in Kolkata.
Conclusion:
In the dynamic landscape of website development in Kolkata, Unite Business Networks emerges as a beacon of excellence. Our legacy, innovative approach, client-centric philosophy, affordability, skilled team, and proven results collectively position us among the best in the business. As Kolkata continues to evolve as a technological hub, UBN remains steadfast in its commitment to elevating the digital presence of businesses through cutting-edge website development. Choose Unite Business Networks, and let's unite to create a digital presence that leaves a lasting impression.
#website development#front end developer#website development company#web development services#ui designs#web coding
2 notes
·
View notes
Text
#html#tamilitmemes#css3#tamilwebdesign#css animation#webdesign#teaching#education#web design#website#webdev#web development#frontend design#front end#frontend#front page#funnymemes#funny shit#funny#funny memes#funny post#funny stuff#jokes#lol#memes#humor#hey prabhu
5 notes
·
View notes
Text
Maximize Your Professional Path with Recruit-G
Take your career to the next level with Recruit-G! Explore exciting roles like Software Development Engineer jobs in Delhi, IT Project Manager jobs in Delhi, Website Developer jobs in Delhi, and Front End Developer jobs in Delhi. Seize the opportunity with tailored positions that match your skills and aspirations. Apply now!

#Software Development Engineer jobs in delhi#Website Developer jobs in delhi#Front End Developer jobs in delhi#IT Project Manager jobs in delhi
0 notes
Text
Unlocking the Power of Full Stack Development Services: A Comprehensive Guide

In today’s digital age, businesses require dynamic, scalable, and efficient solutions that can keep up with ever-evolving user needs and technological advancements. Full Stack Development has emerged as a critical approach in building such solutions, offering comprehensive services that cover both front-end and back-end development. This approach allows businesses to create seamless applications, reduce development time, and ensure consistency across all levels of the software.
At BestPeers, we offer end-to-end Full Stack Development Services designed to meet the unique needs of our clients, ensuring that they stay ahead in the competitive landscape. Whether you are building a brand-new product or enhancing an existing system, our team of experienced developers ensures that every aspect of the development process is handled efficiently and effectively.
What is Full Stack Development?
Full Stack Development refers to the development of both the front-end (client side) and back-end (server side) of web applications. It involves working with both the technologies that run on the browser and those that run on the server, enabling developers to work on all the layers of a web application.
A full-stack developer is skilled in a variety of programming languages and technologies, which can range from:
Frontend (Client-side): This is what the user interacts with in their browser. Technologies used include:
HTML/CSS
JavaScript (and frameworks like React, Angular, Vue.js)
Front-end libraries and frameworks
Backend (Server-side): This is the part of the application that runs on the server and handles business logic, database interactions, authentication, and more. Technologies used include:
Node.js, Express.js (for JavaScript-based backends)
Python (Django, Flask)
Ruby on Rails
Java (Spring Boot)
PHP
Databases: Full-stack developers work with both relational (SQL) and non-relational (NoSQL) databases such as:
MySQL, PostgreSQL
MongoDB, Firebase
Oracle
Version Control: Tools like Git to track and manage changes in the codebase.
A full-stack developer has expertise in both ends and can work on all layers of the stack, from the UI (user interface) to the database.
Why Choose Full Stack Development Services?
Comprehensive Solutions: Full-stack development covers all the facets of web development, meaning businesses can get both the front-end and back-end of their applications from a single team. This eliminates the need for hiring multiple specialized teams and results in faster project completion with more consistent outcomes.
Faster Development Time: Since full-stack developers work on both ends, they can better understand how the front-end and back-end interact, allowing them to write code that integrates more smoothly. This leads to faster development and fewer delays in the project timeline.
Cost-Effective: By working with a full-stack development team, you eliminate the need for separate teams for front-end and back-end development, reducing overhead costs. This approach is particularly beneficial for startups and small businesses working with limited budgets.
Better Communication: A single team working on both the front-end and back-end improves communication across the project. With clear and direct lines of communication, full-stack developers can more easily identify and solve problems that may arise between the different layers of the application.
Scalability: Full-stack developers are equipped to scale applications effectively. Whether you need to add new features, support a growing user base, or optimize performance, full-stack development provides the flexibility to scale both the user-facing and server-side elements.
Maintenance and Flexibility: Maintaining and updating a full-stack application is more straightforward because one team handles all layers of the app. This ensures consistency and saves time in troubleshooting and implementing changes.
Our Full Stack Development Services at BestPeers
At BestPeers, we pride ourselves on offering custom full-stack development solutions that are tailored to meet your specific business needs. Our team is proficient in all the latest technologies and trends, ensuring that your application is both innovative and future-proof. Our comprehensive services include:
1. Custom Web App Development
Our full-stack developers build responsive, scalable, and secure web applications that cater to your business needs. Whether it’s an e-commerce platform, a social media network, or a content management system (CMS), we ensure that your application offers a seamless user experience and efficient back-end performance.
2. Mobile App Development
We offer both native and hybrid mobile app development services. Using technologies like React Native, Flutter, and Swift, we build mobile apps that integrate smoothly with your web platform, providing a consistent user experience across all devices.
3. API Development and Integration
We design and implement robust APIs that allow different systems to communicate with each other. Our developers specialize in creating RESTful APIs, SOAP APIs, and GraphQL APIs, ensuring efficient data flow between systems and third-party services.
4. Cloud Solutions
We help businesses move to the cloud for better scalability, security, and performance. With expertise in AWS, Google Cloud, and Microsoft Azure, we offer cloud-native solutions that ensure your application is always available, no matter how much traffic it handles.
5. E-commerce Development
If you’re looking to build an online store, we specialize in full-stack e-commerce development, using platforms like Shopify, WooCommerce, Magento, and custom-built solutions. Our solutions ensure that your e-commerce site is secure, user-friendly, and optimized for performance.
6. Enterprise Solutions
We understand that large organizations require powerful, secure, and customizable solutions. Our team excels in building enterprise-level applications, integrating multiple systems and services while maintaining a focus on performance, scalability, and security.
7. UI/UX Design Services
We don’t just code; we focus on creating beautiful and functional designs. Our design team works hand-in-hand with our developers to create user-centric interfaces that make interacting with your app a delightful experience.
8. Maintenance & Support
After launch, we offer full maintenance and support services to ensure that your app runs smoothly and stays updated with the latest technologies and security patches.
Technologies We Use in Full Stack Development
To deliver robust and modern web applications, we leverage the latest technologies and frameworks. Some of the tools and technologies we use include:
Frontend Development:
React.js, Vue.js, Angular, Svelte
HTML5, CSS3, JavaScript
Bootstrap, Material UI, Tailwind CSS
Backend Development:
Node.js, Express.js, Django, Ruby on Rails
Spring Boot, Java, PHP, Python
REST APIs, GraphQL
Database Technologies:
MongoDB, MySQL, PostgreSQL, Firebase
Redis, Elasticsearch, Cassandra
Version Control:
Git, GitHub, GitLab
Cloud Platforms:
Amazon Web Services (AWS)
Google Cloud
Microsoft Azure
DevOps:
Docker, Kubernetes
CI/CD Pipelines, Jenkins
Why Choose BestPeers for Full Stack Development?
Expert Developers: Our full-stack developers have expertise across a range of technologies, ensuring your app is built to the highest standards.
Agile Methodology: We follow an agile development approach, meaning we iterate quickly and efficiently to meet your evolving needs.
Tailored Solutions: We don’t believe in a one-size-fits-all approach. Every business is different, and so are their tech needs. We offer customized solutions designed to meet your specific goals.
End-to-End Service: From design to deployment and post-launch support, we offer comprehensive full-stack development services.
Transparency and Communication: We believe in keeping our clients informed and involved at every stage of the development process.
Final Thoughts
Whether you're launching a startup, expanding your business, or looking to scale an existing application, full-stack development offers the flexibility, scalability, and efficiency you need. By choosing BestPeers for your full-stack development services, you're ensuring a seamless, high-quality, and future-proof solution for your business.
Ready to take your app idea to the next level? Get in touch with us today to discuss your full-stack development needs and how we can help bring your vision to life.
Contact us now: BestPeers Full Stack Development Services
#Full-Stack Development#webdevelopment#Website Development#backend development#front end development
0 notes
Text

1. High Demand in the Job Market
React is widely used by companies globally, from startups to tech giants like Facebook, Netflix, and Airbnb. Learning React enhances your employability in the fast-growing web development industry.
2. Easy to Learn and Use
React has a simple syntax and component-based architecture, making it easy for beginners and experienced developers alike to build dynamic web applications.
3. Component-Based Architecture
React’s reusable components save development time and ensure consistency across your project. This modular approach simplifies building and maintaining large applications.
4. Strong Community Support
With an extensive and active community, React offers a wealth of tutorials, libraries, and tools to help you overcome challenges and learn new techniques.
5. High Performance
React’s Virtual DOM ensures efficient updates and rendering, making applications faster and more responsive. This is especially crucial for modern, performance-intensive web apps.
6. Cross-Platform Development
React forms the foundation of React Native, enabling you to create mobile applications for iOS and Android using the same skills. This versatility is a major plus for developers.
7. SEO-Friendly
React supports server-side rendering, improving search engine optimization and ensuring better visibility for your applications.
8. Backed by Industry Leaders
React is maintained by Facebook and a strong community, ensuring continuous updates, improvements, and a stable ecosystem.
9. Great for Building Interactive UIs
React makes it easy to create highly interactive user interfaces with dynamic updates, enhancing the user experience.
10. Future-Proof Your Career
As web applications continue to dominate, React’s relevance is only expected to grow. Learning React ensures you stay ahead in your development career.
💡 Conclusion: Whether you are a beginner in web development or an experienced developer looking to upskill, React is a must-learn tool. Its simplicity, performance, and wide adoption make it an invaluable asset in your programming toolkit.
#React JS#Front end Developer#Advanced JavaScript#coding#html css#htmlcoding#html#css#php#website#html5 css3#software#React Training
0 notes
Text
How to Choose the Best WordPress Website Development Company
Introduction
Finding the right WordPress development partner can be a daunting task, especially given the number of companies offering website development services. The ideal partner should not only have technical expertise but also align with your business goals and understand the nuances of your industry. Choosing a WordPress website development company that can provide tailored solutions is crucial to building a strong online presence.
At Markteer Media, we specialize in creating customized WordPress websites that align with our clients' business objectives. With our years of experience and a deep understanding of digital marketing, we offer businesses the tools they need to succeed online.

Factors to Consider When Choosing a Company
When selecting a WordPress development company, it’s important to evaluate several factors to ensure you’re working with a partner who can meet your needs.
Portfolio and Client Testimonials A reliable WordPress development company should have a strong portfolio that demonstrates its ability to deliver visually appealing and functional websites. Reviewing client testimonials can also provide valuable insights into the company’s work quality and customer satisfaction. Markteer Media proudly showcases a portfolio of successful projects for various industries, reflecting our ability to adapt to different business needs.
Customization Capabilities While there are plenty of pre-built WordPress themes available, these often fail to provide the level of uniqueness that businesses need. Customization is key to making your website stand out and aligning it with your brand. Markteer Media’s team of experts specializes in creating tailored WordPress websites that meet the specific requirements of our clients, ensuring your website is as unique as your business.
Technical Support and Maintenance Websites require ongoing updates, bug fixes, and general maintenance to keep running smoothly. A good WordPress development company should offer long-term support to address any technical issues that may arise. Markteer Media offers comprehensive technical support and maintenance packages to ensure your website remains secure, up-to-date, and performing at its best.
Questions to Ask Before Hiring
Before you make a decision, it’s crucial to ask the right questions to ensure you’re selecting the best partner for your project.
Experience with Similar Projects It’s important to work with a company that has experience building websites in your industry. This ensures they understand the specific challenges and opportunities your business faces. Ask potential companies to share examples of projects they’ve completed for similar businesses.
Turnaround Times and Pricing Transparency Clear communication about project timelines and pricing is essential to avoid misunderstandings down the road. Ensure that the WordPress development company can deliver your website on time and within budget. At Markteer Media, we offer transparent pricing and work closely with our clients to set realistic timelines.
Post-launch Support Options A website’s launch is just the beginning. Ask the development company about post-launch support, including updates, troubleshooting, and any other services you might need to keep the website running smoothly.
Why Businesses Choose Markteer Media
Markteer Media is the go-to choice for businesses seeking an expert WordPress development company for the following reasons:
End-to-End WordPress Website Development Services We provide complete WordPress development services, from initial design and development to ongoing maintenance and optimization. Whether you need a brand-new website or an overhaul of your existing site, we have the expertise to help.
Global Reach with Local Expertise With offices in Hyderabad, India, and New Jersey, USA, Markteer Media is uniquely positioned to serve businesses around the world. Our team’s deep understanding of local and global markets allows us to create WordPress websites that resonate with your target audience, no matter where they are.
Conclusion
Choosing the right WordPress website development company is essential to the success of your online presence. Evaluate your business needs carefully and ensure the company you select can deliver a custom solution that aligns with your goals. Markteer Media offers personalized WordPress development services that not only enhance your website’s design but also drive business growth.
If you're ready to take your website to the next level, contact Markteer Media today for a consultation and let us help you build the WordPress site that’s perfect for your business.
#web design services#front end web design#wordpress website development company#business website development
0 notes
Text
What Is Backend Web Development and Why It’s Crucial for Your Website?

In today’s digital age, websites are more than just a collection of static pages. They serve as dynamic platforms that enable businesses to interact with customers, manage data, and offer services. While frontend development focuses on what users see and interact with, backend web development is what powers the inner workings of a website. It ensures that your site is secure, scalable, and functions smoothly.
In this blog, we’ll explore what backend web development is, its key components, and why it’s essential for your website's performance, security, and overall success.
What Is Backend Web Development?
Backend web development is the process of building and maintaining the "server-side" of a website or application. It involves the development of the components and systems that are not visible to users but are essential for making websites work. Backend developers work on things like databases, servers, and application programming interfaces (APIs), ensuring that everything functions seamlessly behind the scenes.
While frontend development deals with the layout and visual elements of a site, backend development ensures that the website or web application operates efficiently, processes user data, and communicates with servers.
Some of the common programming languages used in backend development include:
Python
Java
PHP
Ruby
Node.js (JavaScript runtime)
Additionally, backend developers work with databases like MySQL, PostgreSQL, and MongoDB, which store the data that is used on the site.
Key Components of Backend Development
1. Server
A server is a powerful computer that stores a website’s data, files, and services. When a user enters a website’s URL in their browser, the server processes the request, retrieves the necessary data, and sends it back to the user’s browser.
There are different types of servers involved in backend development:
Web servers: Handle HTTP requests and deliver web pages.
Application servers: Handle business logic and dynamic content.
Database servers: Store and retrieve data for use on the site.
A backend developer configures and maintains these servers to ensure a website operates smoothly.
2. Database Management
Databases are essential for storing, organizing, and retrieving data used by your website. Whether it's user information, content, or transaction records, the backend developer ensures that the data is structured correctly and can be accessed efficiently.
There are two types of databases:
Relational databases (e.g., MySQL, PostgreSQL): Store data in tables with predefined relationships between them.
Non-relational (NoSQL) databases (e.g., MongoDB): Store data in a flexible, non-tabular format.
Backend developers decide the right database type based on the needs of the project and ensure smooth data flow throughout the site.
3. APIs and Integrations
APIs (Application Programming Interfaces) allow different software systems to communicate with each other. For example, a website might need to integrate with external services like payment gateways, weather data providers, or social media platforms. Backend developers build and maintain APIs that allow these integrations to happen smoothly.
By enabling external systems to send and receive data, APIs ensure that your website can interact with other systems, enhancing its functionality.
Backend Development vs. Frontend Development
While both backend and frontend development are integral to creating a successful website, they focus on different aspects.
Frontend development is concerned with the visible parts of a website, such as the design, layout, and interactive elements that users see and interact with.
Backend development, on the other hand, focuses on the server-side of the website, dealing with databases, servers, and APIs. Backend developers ensure that data is processed and sent to the frontend seamlessly.
Although the two roles differ, they must work together to provide a seamless and dynamic user experience. A solid backend ensures that the frontend functions properly, delivering content and data as needed.
Benefits of Robust Backend Web Development
Investing in high-quality backend web development provides several benefits that can significantly impact the performance, security, and scalability of your website.
Enhanced Website Performance and Speed A well-optimized backend ensures that the website loads quickly and performs tasks efficiently. Optimized databases and server management techniques lead to faster response times, which is crucial for providing a good user experience.
Improved Security Features Backend development plays a key role in securing your website against potential threats. By implementing secure authentication systems, encrypting sensitive data, and ensuring safe communication between systems, backend developers help protect your website and its users.
Scalability for Future Growth A solid backend allows your website to grow without performance issues. As your business expands, you may need to handle more traffic, data, or complex features. A scalable backend ensures that your website can handle these demands smoothly.
Complex Functions Support Backend development enables advanced functions like user authentication, content management systems (CMS), e-commerce platforms, and more. These features are essential for businesses that rely on dynamic, interactive websites.
Choosing the Right Backend Developer for Your Business
When selecting a backend developer for your website, there are several qualities to look for:
Technical expertise in backend programming languages and databases.
Problem-solving skills to tackle issues like optimizing performance or ensuring data security.
Experience with APIs and integrations to handle third-party services.
Understanding of scalability to ensure your website can handle future growth.
It’s also important to choose a developer who understands the business goals and can align backend development with your company’s digital strategy.
Conclusion
Backend web development is a critical part of building a functional, secure, and scalable website. It handles everything from server management and database organization to API integrations, ensuring that your site runs smoothly and efficiently. At Markteer Media, we specialize in providing end-to-end digital solutions, including robust backend development, to help your business build secure and high-performing websites.
Ready to take your website to the next level? Reach out to us for expert backend development services tailored to your business needs!
0 notes
Photo

https://shelbykay.dev/
#Shelby Kay#front-end#developer#Brisbane#Toulouse#France#portfolio#red#typography#type#typeface#font#Domaine Display#PP Mori#2023#Week 18#website#web design#inspire#inspiration#happywebdesign
4 notes
·
View notes